
- 15 ژوئن 2023
راهنمای انتخاب قالب وردپرس
لزومی ندارد که وب سایت وردپرسی شما شبیه سایر وب سایت های وردپرسی باشد. میتوانید ظاهر و طرح آن را با انتخاب یک قالب وردپرس تغییر دهید. همه اینها بدون نوشتن یک خط کد HTML، CSS یا جاوا اسکریپت انجام می شود.
در این مقاله از وبکین، همه چیزهایی را که باید در مورد قالب های وردپرس بدانید و نحوه انتخاب یک قالب که مناسب سایت شما است را یاد خواهید گرفت.
قبل از مطالعه این مقاله اگر اطلاعاتی درمورد وردپرس ندارید پیشنهاد می کنیم مقاله << وردپرس چیست >> را مطالعه نمایید.
قالب وردپرس چیست؟
قالب وردپرس مجموعهای از فایلهای کد و شیوهنامههایی است که نحوه نمایش یک وبسایت وردپرس را بدون تغییر در نرمافزار اصلی تعیین می کنند.. برخی از قالب های وردپرس از یک صفحه ساز مانند المنتور برای ویرایش و سفارشی سازی آسان صفحات سایت استفاده می کنند.
طبق داده های Built With، تقریباً 28 میلیون وب سایت توسط وردپرس طراحی شده اند. با چنین تعداد زیادی سایت ساخته شده بر روی این پلت فرم منبع باز، ممکن است تعجب کنید که چگونه سایت وردپرس شما می تواند برجسته باشد و نشان دهنده برند منحصر به فرد شما باشد. اینجاست که تم یا قالب های وردپرس وارد می شوند.
تم های وردپرس به شما این امکان را می دهد که وب سایت خود را با فونت ها و رنگ ها سفارشی کنید. هنگامی که یک تم را نصب می کنید، می توانید عناصر بی شماری مانند عرض صفحه، موارد موجود در هدر، علامتگذاری ، طرح بندی و موارد دیگر را تغییر دهید.
برخی از تم ها تغییراتی را که می توانید انجام دهید محدود می کنند، اما به طور کلی بسیار قابل تنظیم هستند.
قالب های وردپرس چگونه کار می کنند؟
قالب های وردپرس چیزی فراتر از پوسته هستند. آنها نه تنها بر روی ارائه بصری محتوا در یک سایت وردپرس، بلکه بر رفتار برخی از عناصر سایت در هنگام تعامل بازدیدکنندگان با آنها کنترل می کنند. به عنوان مثال، زمانی که بازدیدکننده سایت شما را از دستگاه تلفن همراه خود مشاهده میکند، ممکن است یک تم واکنشگرا مجدداً سفارش داده یا عناصر خاصی را در صفحه پنهان کند.
این رفتار به دلیل قالب ها، افزونه ها و فایل های تم امکان پذیر است. یک پوسته وردپرس از چندین مؤلفه تشکیل شده است و مهم است که در مورد آنها بدانید حتی اگر قصد ویرایش این فایل ها را ندارید.
اجزای تشکیل دهنده یک قالب وردپرس
قالب های والد یا پدر
تم ها مجموعه ای از فایل های قالب که چیدمان، طراحی و عملکرد صفحات آن را تعیین می کنند، هستند. به عنوان مثال، اکثر تم ها دارای یک فایل قالب برای یک صفحه، یک پست، یک صفحه نتایج جستجو، یک صفحه 404 و یک صفحه محصول واحد هستند.
تم های وردپرس همچنین حاوی فایلهای قالب برای پاورقی، سرصفحه و نوار کناری هستند کدهایی که داخل آنها قرار دارد عملکرد قسمت های مربوطه را کنترل می کند.

قالب های فرزند یا چایلد تم (child theme)
برخی از تم ها با چایلد تم همراه هستند.
قالب های فرزند ایجاد می شوند تا برنامه نویسان بدون تغییر در فایل قالب والد، بتوانند امکانات و تغییرات مد نظر خود را به سایت وردپرسی اضافه کنند.
این به چند دلیل مفید است. اگر تغییرات زیادی انجام دادید و می خواهید به طرح اولیه تم اصلی برگردید، می توانید به راحتی این کار را با غیرفعال کردن قالب فرزند انجام دهید. علاوه بر این، میتوانید بدون از دست دادن سفارشیسازیهای که در چایلد تم بر روی وبسایت انجام دادید، قالب والد را بروزرسانی کنید.
فایل های استایل (CSS)
CSS یک زبان نشانه گذاری است که وب سایت را زیبا جلوه می دهد. بدون آن، سایت شما ظاهری زننده و غیرقابل تحمل خواهد داشت.
قالب های وردپرس شامل یک یا چندین شیوه نامه یا فایل CSS است که بر ظاهر و زیبایی وب سایت تأثیر می گذارد. اگر فکر میکنید که باید شیوه نامه CSS را ویرایش کنید تا تم آنطور که میخواهید به نظر برسد، نترسید: اکثر تمها گزینههایی را در داشبورد مدیریت وردپرس برای ایجاد این تغییرات ارائه میدهند. در بیشتر موارد، نیازی به نوشتن هیچ کد CSS نخواهید داشت.
فایل های PHP
هر قالب وردپرس دارای چندین فایل PHP است که عملکردهای اصلی بکاند قالب را تعیین میکند و امکانات لازم را برای مدیریت وبسایت و سفارشی سازی سایت فراهم می کند.. لازم نیست نگران این فایل باشید، مگر اینکه در برنامه نویسی PHP تجربه داشته باشید و بخواهید آن را تغییر دهید. تنها کاری که شما به عنوان مدیر وبسایت باید انجام دهید این است که نسخه PHP خود را به روز نگه دارید.

صفحه ساز
تم شما احتمالاً دارای یک صفحه ساز با حالت کشیدن و رها کردن همراه خواهد بود. این به شما امکان می دهد محتوای خود را ویرایش کنید و ظاهر وب سایت خود را بدون نیاز به لمس هیچ یک از فایل های قالب تغییر دهید.
اغلب اوقات، لازم نیست صفحه ساز را جداگانه نصب کنید. در طی مراحل نصب، تم به طور خودکار افزونه را به ناحیه مدیریت وردپرس شما اضافه می کند.
اگر تم با صفحه ساز همراه نباشد، با یک یا چند صفحه ساز سازگار خواهد بود تا بتوانید بهترین سازنده را برای خود انتخاب کنید.
در حال حاضر محبوب ترین صفحه ساز موجود، المنتور است که نسخه رایگان آن را می توانید از مخزن وردپرس دانلود کنید.
در صورتی که آشنایی با المنتور ندارید می توانید مقاله ( المنتور چیست؟ ) را مطالعه کنید.
پلاگین های اضافی
ممکن است تعدادی افزونه های اضافی نیز در کنار برخی قالب های وردپرس برای گسترش عملکرد وب سایت وجود داشته باشد. ماهیت افزونه ها بسته به نوع قالبی که نصب کرده اید ممکن است متفاوت باشد. به عنوان مثال، یک قالب عضویت همراه با یک افزونه عضویت همراه خواهد بود و بسته به سایت و موضوع آن ممکن است به طراحی و برنامه نویسی افزونه اختصاصی نیز نیاز داشته باشید.
پس از نصب یک تم، توصیه میشود فهرست افزونههای خود را مرور کنید و مطمئن شوید که افزونه های غیرضروری را نصب نکرده باشید زیرا نصب افزونه زیاد میتواند منجر به افزایش زمان بارگذاری سایت و در نتیجه کاهش سرعت سایت شود.
ما در مقاله ای جدا با عنوان << راه های افزایش سرعت سایت >> تمام موارد تاثیرگذار در سرعت سایت و صفحات آن را بررسی کردیم که پیشنهاد می کنیم حتما مطالعه کنید.
به طور خلاصه، می توانید بسته به نیاز خود، یک تم را از مخزن وردپرس دانلود و یا از سایت های فروش قالب های وردپرس خریداری کنید تا ظاهر و رفتار سایت وردپرس خود را بدون دست زدن به یک خط کد تغییر دهید. از آنجایی که تم های وردپرس، مانند افزونه ها، به کاربران اجازه می دهد تا سایت های سفارشی را بدون کدنویسی ایجاد کنند، به ایجاد تحول در طراحی وب و تغییر روش ایجاد و مصرف آنلاین محتوا کمک کرده اند.
پس از انتخاب یک تم، می توانید سفارشی سازی آن را شروع کنید. به لطف ویرایشگر تم داخلی در وردپرس، فرآیند سفارشیسازی میتواند مستقیماً در داشبورد شما انجام شود. حال نگاهی دقیق تر به این ویژگی در زیر می اندازیم.
ویرایشگر قالب وردپرس
ویرایشگر تم وردپرس یک ویرایشگر متن ساده است که مستقیماً در داشبورد وردپرس شما تعبیه شده است. این ویرایشگر به شما امکان می دهد فایل های قالب وردپرس خود را مستقیماً در داشبورد خود تغییر دهید.
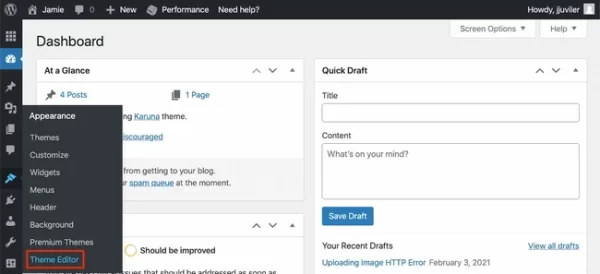
برای دسترسی به این ویرایشگر، به سادگی وارد داشبورد مدیریت خود شوید و روی ” نمایش > ویرایشگر پوسته “ کلیک کنید.

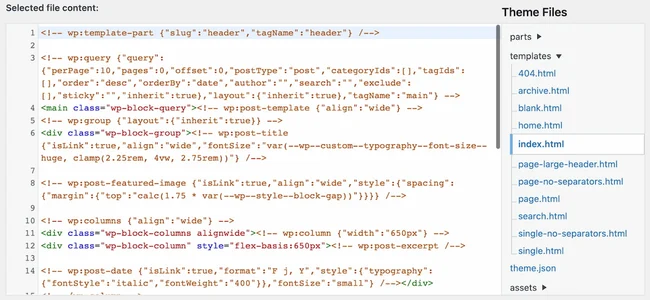
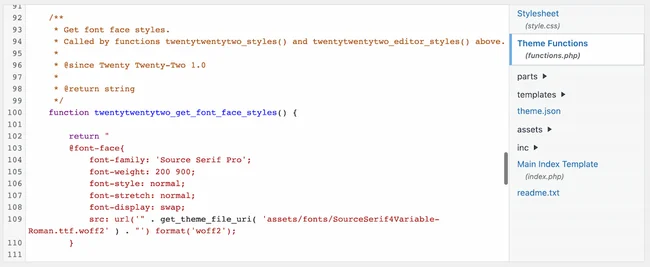
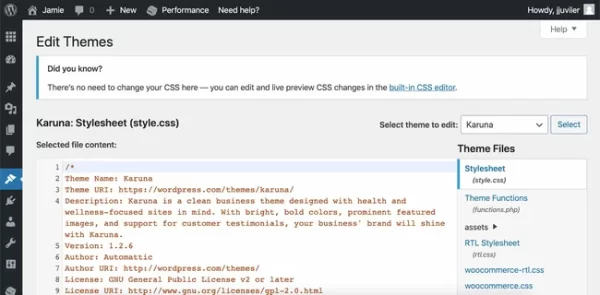
ویرایشگر پوسته چیزی شبیه به عکس زیر میباشد:

در سمت راست، همه فایلهای قالبی را خواهید دید که تم شما را تشکیل میدهند که میتوانید در این ابزار داخلی ویرایش کنید، مانند فایلهای style.css و function.php. توجه داشته باشید که ویرایشگر فایل style.css یا شیوه نامه را به طور پیش فرض انتخاب می کند زیرا این فایل رایج ترین فایل برای ویرایش است.
مزیت ویرایشگر تم وردپرس این است که به راحتی در دسترس است. بدون آن، باید وارد کنترل پنل هاست خود شوید، به File Manager دسترسی داشته باشید، به پوشه تم ها بروید و فایل های قالب خاص را یکی یکی باز کرده و ویرایش کنید.
با این حال، حتی اگر تجربه برنامه نویسی دارید، به دو دلیل اصلی استفاده از ویرایشگر تم وردپرس توصیه نمی شود. ابتدا، از آنجایی که فایلهای تم اصلی را ویرایش میکنید، هر تغییری که ایجاد میکنید دفعه بعد که پوسته خود را بهروزرسانی میکنید از بین میرود و برای ایمن نگهداشتن سایت وردپرس خود باید همیشه تم خود را بهروز نگه دارید.
پیشنهاد می کنیم مقاله << بهترین افزونه های امنیتی وردپرس >> را مطالعه کنید.
دوم، اگر هنگام ویرایش فایل های تم خود خطایی مرتکب شوید، می توانید سایت خود را خراب کنید. مگر اینکه فایل های پشتیبان تهیه کنید، یک خطا می تواند سایت شما را برای همیشه خراب کند.
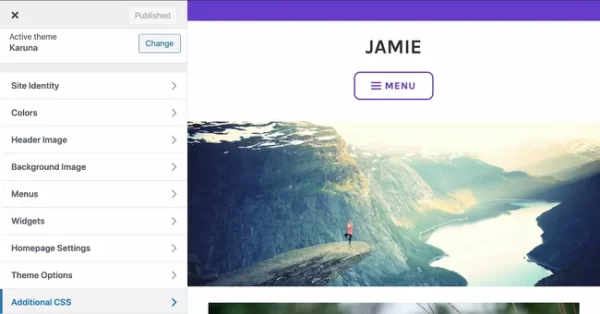
به این دلایل، وردپرس راه دیگری برای ویرایش تم شما ارائه می دهد: سفارشی ساز وردپرس. با کلیک روی “نمایش > سفارشی سازی” می توانید به این ابزار دسترسی داشته باشید. در اینجا می توانید رنگ ها، هدر و تصاویر پس زمینه، منوها، ابزارک ها و تنظیمات صفحه اصلی را ویرایش کنید.

آخرین گزینه منو با عنوان “CSS اضافی” که وجود دارد یک ویرایشگر CSS داخلی است که وردپرس به عنوان جایگزینی برای ویرایش فایل style.css شما در ویرایشگر تم ارائه می دهد.
در واقع، پس از کلیک بر روی ویرایشگر Theme، یک کادر پیامی را در بالا مشاهده خواهید کرد که می گوید: «در اینجا نیازی به تغییر CSS نیست می توانید تغییرات CSS را در ویرایشگر داخلی CSS ویرایش و پیش نمایش زنده کنید.»
اگر می خواهید فایل های قالب را به غیر از فایل style.css ویرایش کنید، چند گزینه دارید. شما می توانید یک قالب فرزند (child theme) ایجاد کنید که به شما امکان می دهد ظاهر وب سایت وردپرس خود را بدون ویرایش مستقیم فایل های تم خود تغییر دهید.
همچنین می توانید از یک صفحه ساز شخص ثالث برای سفارشی کردن تم خود بدون کدنویسی استفاده کنید.
قبل از اینکه نگاهی به مجموعهای از تمهای رایگان، پرطرفدار، ممتاز و خاص وردپرس بیاندازیم، به طور خلاصه روند انتخاب قالب وردپرس مناسب سایت شما را مرور میکنیم.
نحوه انتخاب قالب وردپرس
انتخاب یک قالب یک مرحله ضروری در فرآیند ساخت یک وب سایت وردپرسی است. تم ها بر طراحی، سرعت، عملکرد، سئو و تجربه کاربری سایت شما تأثیر می گذارند.
هنگامی که با کار ارزیابی صدها تم موجود در فهرست وردپرس و بازارهای شخص ثالث روبرو می شوید، ممکن است ندانید از کجا شروع کنید. یکی از راه های شروع جستجوی خود این است که نیازهای سایت خود را در نظر بگیرید و آنها را با ویژگی های یک تم هماهنگ کنید.
در اینجا چند نکته مهم وجود دارد که باید قبل از انتخاب قالب وردپرس خود در نظر بگیرید:
- چه نوع طراحی شخصیت برند شما را منعکس می کند؟
- آیا به انواع چیدمان نیاز دارید یا فقط یکی؟
- آیا به دنبال تمی با ویجت های رسانه اجتماعی داخلی یا هر قابلیت دیگری هستید؟
- آیا می خواهید یک سایت دمو نصب کنید یا از ابتدا شروع کنید؟
- آیا می خواهید تمی بخرید که دارای ویرایشگر اختصاصی باشد؟
- آیا سازنده Back-end را ترجیح می دهید یا Front-end؟
- آیا به تمی نیاز دارید که با افزونه خاصی که نصب کرده اید سازگار باشد؟
با توجه به نکات بالا میتوانید قالبی منحصر به فرد را برای وبسایت خود انتخاب کنید که بتواند به اکثر نیازهای شما پاسخگو باشد.
مطالب زیر را حتما مطالعه کنید
-

9 مورد از بهترین افزونه کش وردپرس در سال 2023 (برای سرعت سایت)
یک کاربر هنگام بازدید از وب سایت شما انتظار سطح مشخصی از عملکرد را …
-

طراحی ریسپانسیو چیست؟ و چه اهمیتی دارد؟
موضوعاتی که در این مقاله به آنها خواهیم پرداخت: معنی ریسپانسیو ( responsive ) …
-

بهترین افزونه های امنیتی وردپرس
اگر یک سایت اینترنتی از امنیت کافی برخوردار نباشد، عملا هیچ یک از اقدامات …
-

المنتور چیست؟ مزایا و معایب المنتور
موضوعاتی که در این مقاله خواهید خواند: المنتور چیست؟المنتور (Elementor) یکی از محبوبترین و …
-

وردپرس چیست؟(کاربرد وردپرس+مزایا و معایب آن)
وردپرس چیست؟ وردپرس (WordPress) یک سیستم مدیریت محتوا (CMS) است که برای ساخت و …


دیدگاه کاربران